Noviteti iz ApaOne 'web kuhinje'

U našoj web radionici uvek se nešto sprema, nešto novo smišlja. Uz naše ideje, a zahteve klijenata, trudimo se da pronađemo savršen balans koji će, ipak, biti najviše po potrebama prosečnog korisnika te web prezentacije.
Zato smo vam ovde spremili tri novija projekta, a na vama je da procenite da li smo uspeli u tome:
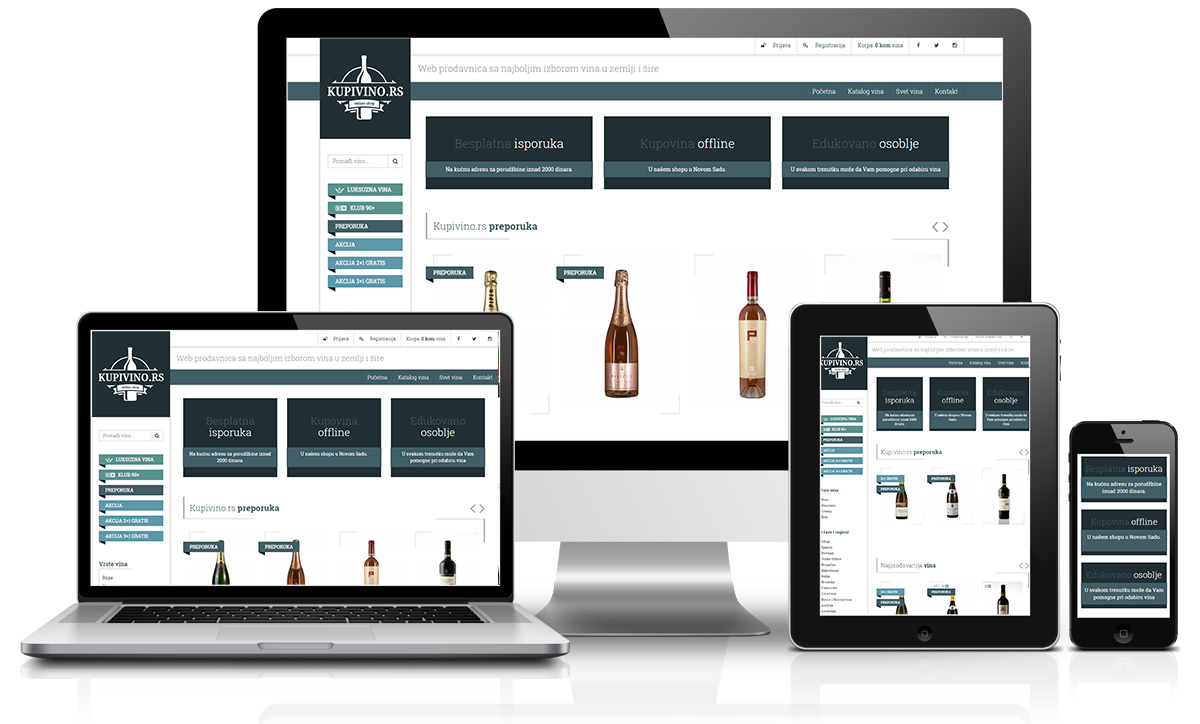
Nešto drugačiji raspored elemenata od uobičajenog. Pošto su monitori (desktop) uglavnom veće dijagonale ostaje mnogo slobodnog - neiskorišćenog prostora sa strana stranice. Na ovaj način iskorišćena je cela strana(skoro cela), na manjim ekranima 1280px takođe pokriva celu stranu, sa nešto drugačijim rasporedom, dok na telefonima (>768 px) prikaz je sveden sa standardnim znakom za meni, a pošto je pretraga vina po kategorijama važna na ovom tipu web sajta, stavljena je u poseban deo koji se prikazuje klikom na ikonicu lupe.

Korišćen je flat dizajn, senke su korišćene minimalno, a efekti providnosti samo na hover. Korišćene su 3 nijanse plave, u skladu sa logoom.
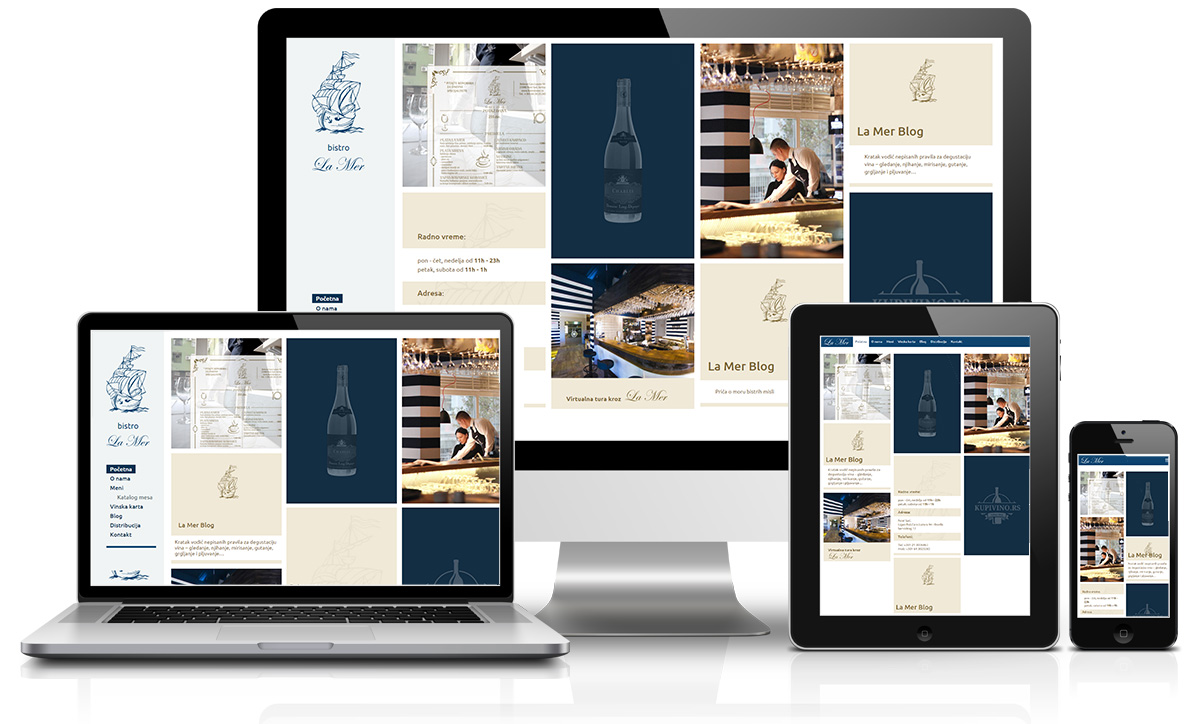
Donekle sličan dizajn kao i kupi vino (sajtovi su povezani, u bistrou mogu da se kupe uživo vina sa kupivino.rs), zato je korišćen sličan raspored elemenata, opet preko cele strane, koji je naravno responsiv da bi se na svim rezolucijama prikazivao dobro. Na 1200px menja se meni i na 768px takođe . Korišženi su bootstrap default media queris.

Dizajn je flat, kao i kod kupivino, (ne potpuno, ima nesto više efekata providnosti) sa plavom kao osnovnom bojom.
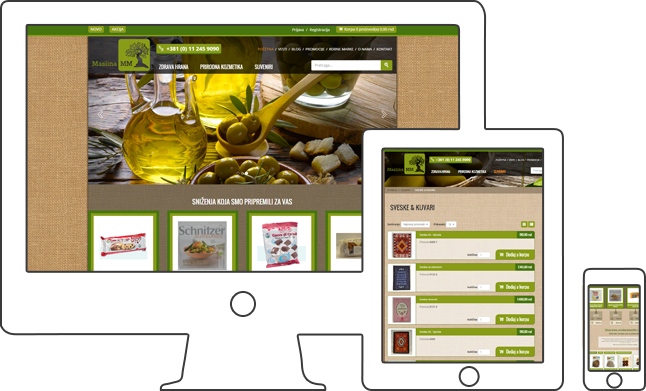
Potpuno različit izgled u odnosu na prethodno predstavljene web prezentacije, pošto je i tema i namena sajta drugačija. Standardniji raspored elemenata da bi kupcu bilo što lakše da se snađe .
Korisnici su navikli na ovakav raspored elemenata i znaju šta gde mogu da očekuju, a ovde im je to omogućeno. Mnogo više su korišćene senke i animacija (animacija na početnoj strani sa akcijskim cenama koje se klate).

Efekat providnosti je sveprisutan, tako da je cela pozadina stranice poluprovidna da bi se video “jutani džak” koji na manji rezolucijama zauzima mnogo manje mesta. Osnovna boja je zelena boja sa logoa koji je bio prisutan od ranije, i većina bitnih elemenata na koje se očekuje neka akcija korisnika su sa zaobljenim ivicama kako bi se izdvojila i dodatno naglasile. Više o ovom projektu možete pročitati na našem blogu: Studija slučaja Maslina.
Ostavite komentar
Možda će vas zanimati i:
Imate ideju?
Javite nam se da je zajedno ostvarimo.